Bueno comunidad, en esta ocasión vamos a solucionar un pequeño tutorial introductorio a la parte WEB que nos ofrece el IDE de Visual Studio. El tutorial que vamos a seguir lo encontramos en la siguiente dirección:
siguiente dirección
Bueno por ahora lo primero que haremos será abrir nuestro IDE, ir Archivo y seleccionar Nuevo Sitio Web:
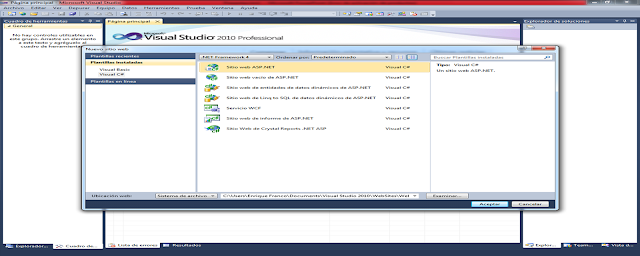
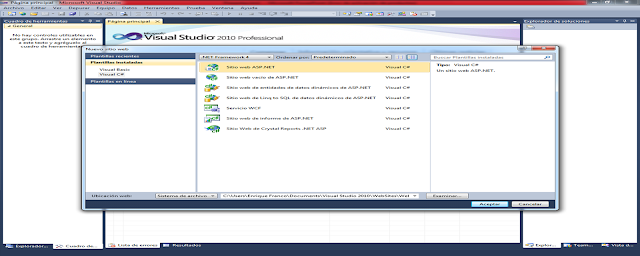
Seleccionamos el lenguaje de programación de nuestra preferencia y posteriormente seleccionamos Sitio Web ASP .NET


En la ventana de Explorador de soluciones, nos situamos en la raíz del proyecto, damos click derecho y seleccionamos Agregar Nuevo Elemento:

Seleccionamos Web Forms y le damos el nombre que deseemos, es de recalcar que podemos elegir el lenguaje de programación de nuestra preferencia, sin embargo al realizar este tipo de proyectos podemos elegir simultáneamente en un mismo proyecto C# o visual Basic:
Despues, aparecerá en nuestra ventana principarl del IDE el formulario web que acabamos de crear, vamos hacer la primera prueba escribiendo Welcome to Visual Web Developer!, o el texto que deseemos:
Antes, dirijámonos a la parte del código y cambiémole el color al texto al Label, con la propiedad ForeColor:
Después nos dirigimos a la parte de Diseño y damos doble click en nuestro boton para programarlo, la idea es que al presionarlo, el nombre que ingresemos en la caja de texto se imprima allí, mas el texto Welcome to Visual Studio!
Para finalmente terminar este tutorial, en nuestra barra de herramientas seleccionaremos un calendario y lo pondremos dentro de nuestra forma web:
Dentro de las opciones del objeto Calendario, vamos a tareas de calendario, una vez allí elegimos esquema Simple:
Después de esto, nos dirigimos a la parte de diseño, damos doble click en el objeto calendario, se nos abrirá la parte de código del objeto, introduciremos la siguientes líneas de código, con el fin de lograr que una vez se seleccione una fecha en el calendario, en la parte del label de describa la fecha seleccionada


























0 comentarios:
Publicar un comentario